Hướng dẫn sử dụng Google Tag Manager (GTM) cơ bản
cho người mới bắt đầu học Digital Marketing
Kiến thức về Digital marketing là bao la rộng lớn. Trong đó việc nắm bắt và sử dụng thành thạo các công cụ hỗ trợ Marketing sẽ giúp ích cho bạn rất nhiều trong công việc. Sử dụng Google Tag Manager là kĩ năng cần thiết với hầu hết các bạn làm trong ngành này. Tuy nhiên công cụ này vẫn còn khá xa lạ với nhiều người. Bài viết bên dưới mình giới thiệu cơ bản về GTM và hướng dẫn sử dụng nó trong trường hợp cơ bản nhất là cài đặt Google Analytics.
Nội dung bài viết

1. Google Tag Manager (GTM) là gì?
Google Tag Manager (GTM) là một hệ thống quản lý tag tập trung của Google (hay còn gọi là trình quản lý, công cụ). Đây là hệ thống quản lý online và miễn phí. Mục đích chính của nó là giúp các digital marketer quản lý các đoạn code (tag, snippet) vào những mục đích khác nhau (như tracking, conversion, remarketing) một cách tập trung và đơn giản nhất.

Nếu như hồi trước khi chưa có GTM thì việc tracking, theo dõi cho từng mục đích sẽ phát sinh 1 đoạn mã riêng biệt trên website. Ví dụ Google Analytics sẽ có 1 đoạn code gắn trên site để theo dõi traffic, Google Conversion sẽ có 1 đoạn code riêng để theo dõi chuyển đổi,…Như vậy với nhiều mục đích và nhiều nhà cung cấp khác nhau (như Hitstat, Kissmetrics, Twitter,…) sẽ có rất nhiều đoạn code được gắn trên website. Điều này gây ra các vấn đề về hiệu suất của website như làm site load chậm, xung đột code với nhau,…
Và Googel Tag Manager được sinh ra để giải quyết vấn đề này. Nó sẽ quản lý tập trung các tag Javascript và tag HTML cho các mục đích marketing khác nhau.
Trước đây, vào những năm 2013 – 2014, một website mình quản lý có thể gắn hơn cả chục code đủ các thể loại. Tuy nhiên sau khoảng vài năm trở lại đây mình bắt đầu sử dụng Google Tag Manager và tối ưu bỏ bớt code trên website.
Ngoài ra, GTM còn giúp giảm thiểu sự phụ thuộc giữa các bộ phận marketing và developer. Nếu như trước đây, mỗi lần marketing muốn theo dõi traffic, conversion thì đều phải nhờ đến developer gắn code lên website giúp. Nay với GTM thì chỉ cần gắn GTM container tag 1 lần lúc đầu là xong. Sau này mỗi khi cần triển khai code tracking hay Facebook pixel thì marketing có thể tự làm trên GTM và ít phải nhờ đến developer hơn.
1.1. Các thành phần của GTM
GTM có 3 thành phần quan trọng chính mà các bạn làm việc thường xuyên như sau
- Tags (Các thẻ)
- Triggers (Trình kích hoạt)
- Variables (Các biến)
1.2. Tag là gì?
Tag là một đoạn Javascript ngắn được gắn lên website hoặc mobile app nhằm mục đích thu thập dữ liệu. Dữ liệu này sau đó sẽ được xử lý bởi các công cụ khác tùy vào mục đích marketing khác nhau như Google Analytics, Facebook Pixel, Google Ads,…

Kể từ khi có Google Tag Manager (GTM) thì việc gắn tag trực triếp lên website được giảm bớt rất nhiều. Thay vào đó là mình sẽ sử dụng các tag mặc định được tính hợp sẵn vào trong GTM như Google Analytics tag, Google Ads tag, Google Conversion tag,…
Ví dụ về Facebook tag, hay còn được gọi là Facebook Pixel Code
<!– Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘ID’);
fbq(‘track’, ‘PageView’);
</script>
<noscript><img height=”1″ width=”1″ style=”display:none”
src=”https://www.facebook.com/tr?id=ID&ev=PageView&noscript=1″
/></noscript>
<!– End Facebook Pixel Code –>
Ví dụ về đoạn mã global site tag như sau
<!– Global site tag (gtag.js) – Google Ads: CONVERSION_ID –>
<script async src=”https://www.googletagmanager.com/gtag.js?id=AW-CONVERSION_ID”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’,AW-CONVERSION_ID’);
</script>
Một số ví dụ về tag nữa là các tracking code của bên thứ 3 như Hitstat, Kissmetrics, Twitter,…
Các tag được hỗ trợ mặc định bởi GTM như:
- Google Analytics – Universal Analytics
- Google Ads Conversion Tracking
- Google Ads Remarketing
- Floodlight Counter
- Conversion Linker
- Google Optimize
Và còn nhiều nữa
Các bạn xem thêm chi tiết các tag mặc định ở link sau nhé!

Trong trường hợp bạn muốn gắn tag mà chưa được hỗ trợ trong GTM như Facebook Pixel thì bạn phải dùng đến Custom HTML tag. Có 2 loại custom tag như sau:
- Custom Image tag
- Custom HTML tag
Xem thêm chi tiết tại đây: https://support.google.com/tagmanager/answer/6107167?hl=en
1.3. Trigger trong GTM là gì?

Trigger là một điều kiện hoặc cách thức cần phải thỏa để kích hoạt thẻ (tag) trong GTM. Nói nôm na là trigger sẽ thông báo cho GTM biết khi nào một tag được kích hoạt. Ví dụ như tag sẽ kích hoạt khi người dùng view page, click vào 1 link trên website hoặc submit form.
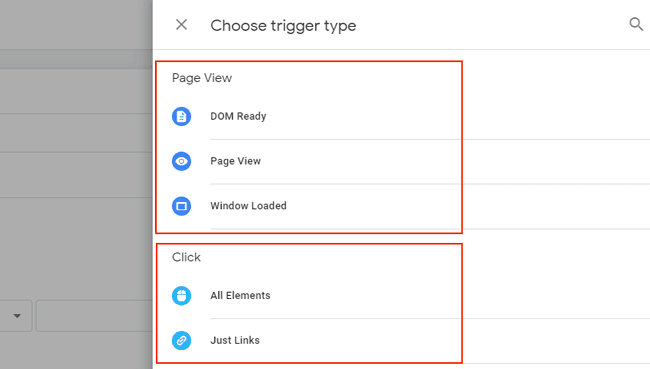
Các hành động trigger chính được hỗ trợ trong GTM
- Page View: DOM Ready, Page View, và Window Loaded
- Click: All Elements, Just Links
- User Engagement: Element Visibility, Form Submission, Scroll Depth, và YouTube Video

Có 2 loại trigger là Firing Trigger và Blocking Trigger.
- Firing Trigger (Trigger kích hoạt): là loại trigger thông thường mà chúng ta hay sử dụng để kích hoạt tag trên website.
- Blocking Trigger (Trigger chặn): là loại trigger đặc biệt để chặn kích hoạt từ các trigger khác.
Ví dụ: Bạn có 1 tag có 2 trigger, trong đó 1 trigger kích hoạt trên tất cả các trang, còn trigger còn lại chặn kích hoạt ở trang cụ thể là /bímật.html. Khi đó với cài đặt blocking trigger thì tag sẽ không được kích hoạt ở trang bímật.html.
1.4. Variable trong GTM là gì?

Đối với bạn nào đã có kiến thức về lập trình thì variable (biến) chắc chắn không còn xa lạ gì nữa. Trong GTM cũng vậy, biến có 2 phần: tên biến và giá trị của biến. Biến là phần thông tin bổ sung cần thiết để Tag và Trigger hoạt động hiệu quả hơn. Trong rất nhiều trường hợp bạn phải khai báo biến để phục vụ việc lấy dữ liệu thêm như trong các hoạt động remarketing, tracking ecommerce,…
Trong khi Tag dựa vào Trigger để kích hoạt, thì Trigger lại phụ thuộc vào Variable (Biến). Biến chứa các giá trị mà Trigger cần biết để kích hoạt Tag thành công. Hay nói cách khác Varialbe (biến) cho GTM biết nơi sẽ kích hoạt Tag. Ví dụ Tag sẽ được kích hoạt ở trang sản phẩm /product, trang cảm ơn /thankyou hoặc trang giỏ hàng /cart khi biến “Page URL” chứa các đường dẫn tương ứng như trên.
Biến còn được dùng để chứa thông tin về sản phẩm như ID và giá cả trong các website bán lẻ hoặc thương mại điện tử. Những thông tin này sau đó sẽ được push qua dataLayer để sử dụng cho mục đích Dynamic remarketing sau này.
Lưu ý là giá trị của biến sẽ được lấy tại thời điểm website chạy.
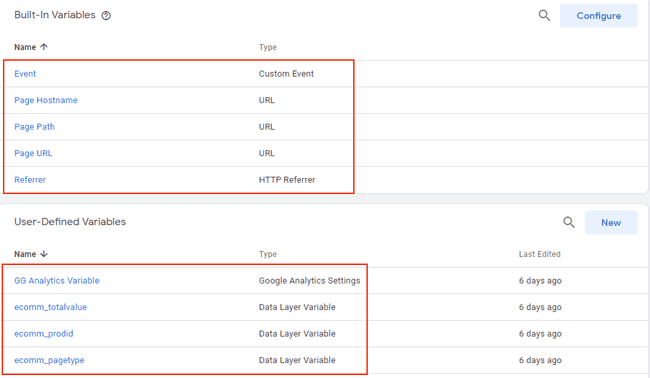
Biến trong GTM được chia làm 2 loại là biến được xây dựng sẵn (built-in variables) và biến theo định nghĩa người dùng (user-defined variables).

- Built-in variables: là các biến được xây dựng sẵn như: Event, Page Hostname, Page Path, Page URL, Referrer,…
- User-defined variables: là các biến do người dùng định nghĩa để thu thập thông tin như: ecomm_pagetype, ecomm_prodid, ecomm_totalvalue,…
1.5. Folder trong GTM là gì?

Folder là nơi để bạn tổ chức, sắp xếp các Tag, Trigger, và Variable theo cách riêng của mình để dễ quản lý nhất. Về cơ bản nó giống như trình Window Explorer của Window vậy. Bạn có thể sắp xếp các Tag, Trigger và Variable theo sự liên quan hay mục đích sử dụng.
2. Ưu điểm của Google Tag Manager
Ở trên mình đã giới thiệu một số thành phần cơ bản chính của Google Tag Manager (GTM) cho các bạn. Vậy sử dụng Google Tag Manager sẽ có ưu điểm gì?
Với một marketer, đặc biệt là Digital marketer, việc nắm vững và sử dụng thành thạo GTM là một kĩ năng và lợi thế lớn trong công việc của mình.
Trước hết, GTM giúp quản lý Tag tập trung, do đó sẽ hạn chế nhiều code riêng lẻ được gắn trực tiếp trên website. Việc gắn nhiều code riêng lẻ cho từng mục đích tracking lên website sẽ làm cho site chậm hơn. Đôi lúc có thể gây ra xung đột code và làm cho website bạn bị lỗi.
Thứ 2: Do quản lý tập trung như vậy nên bạn dễ dàng thêm, xóa, chỉnh sửa, cập nhật các thẻ một cách dễ dàng. Nếu không sử dụng Google Tag Manager GTM, mỗi lần chỉnh sửa Tag bạn lại phải vào phần code website và sửa trực tiếp trong đó, điều này rủi ro khá cao nếu bạn không rành.
Thứ 3: Bạn dễ dàng tự triển khai các thẻ một cách dễ dàng mà không phải phụ thuộc quá nhiều vào developer. Đây là một trong những ưu điểm lớn của Google Tag Manager. Làm giảm bớt sự phụ thuộc giữa marketing và developer, mỗi bộ phận sẽ chú trọng hơn cho chuyên môn chính của mình.
Cuối cùng là sử dụng GTM có lợi rất nhiều cho các doanh nghiệp vừa và nhỏ. Đây là những doanh nghiệp có nguồn lực hạn chế nên họ có thể tự triển khai Tag trong GTM một cách dễ dàng mà không cần thiết phải có người chuyên về lập trình. Các doanh nghiệp lớn cũng được lợi vì GTM giúp quản lý số lượng lớn các Tag một cách tập trung, dễ dàng. Qua đó làm giảm tải cho website, giúp site load nhanh hơn.
GTM cũng hỗ trợ những Tag của rất nhiều dịch vụ từ các bên thứ 3 như Criteo, Crazy Egg, Hotjar, Quantcast,…Do đó bạn cũng không cần phải gắn từng code của họ lên website.
3. Nhược điểm của Google Tag Manager
Tuy là GTM làm giảm sự phụ thuộc vào developer nhưng không phải là hoàn toàn không cần đến họ. Bạn vẫn phải cần đến developer để thêm GTM Container Tag lúc đầu. Container Tag là tag cài đặt ban đầu để GTM hoạt động trên website.
Về cơ bản thì những Tag được tích hợp sẵn trong GTM đều dễ dàng sử dụng. Tuy nhiên đối với những Tag tùy chỉnh phức tạp, bạn cần phải có kiến thức tốt về marketing cũng như kỹ thuật để hiểu và triển khai nó.
4. Google Tag Manager và Global site tag (gtag.js)
Mình làm quen với GTM cũng được 6,7 năm trước (không nhớ, chắc khoảng năm 2013). Tuy nhiên ở thời điểm đó mình cũng chưa chú trọng cũng như chưa thấy cái hay về quản lý tập trung của nó. Việc sử dụng Google Tag Manager còn khá mơ hồ và rắc rối. Tài liệu tham khảo cũng ít chứ không được phong phú như bây giờ. Cũng tầm trong thời gian đó thì Google Analytics đưa ra bản nâng cấp mới gọi là Universal Analytics. Trước đó là sử dụng analytics.js và ga.js
Từ thời điểm đó thì mình chú trọng vào tìm hiểu sử dụng gtag.js nhiều hơn. Bẵng đi 1 thời gian rồi mới tìm hiểu lại GTM.
Việc sử dụng Google Tag Manager và Global site tag đều được hỗ trợ chính thức từ Google. Đây là 2 phương pháp triển khai Tag được sử dụng nhiều nhất hiện nay. Tuy nhiên tùy theo nhu cầu sử dụng cũng như nguồn lực hiện tại mà bạn chọn phương pháp nào là phù hợp nhất. Hiện mình thấy nhiều người đã bắt đầu chuyền từ gtag.js sang GTM
Về chức năng thì cả GTM và gtag.js đều giống nhau:
- GTM: là một hệ thống quản lý tag tập trung, cho phép bạn cập nhật và chỉnh sửa tag một cách dễ dàng và nhanh chóng
- gtag.js: là một Javascript framework được sử dụng để gắn tag trực tiếp vào mã nguồn của website
Cả 2 giải pháp này đều được xây dựng dựa trên nền tảng lõi của Google. Và chúng hoạt tương thích lẫn nhau.
Bạn nên cân nhắc chọn GTM nếu bạn cần các yếu tố như: có thể triển khai tag của Google và bên thứ 3 một cách dễ dàng, có thể triển khai và cập nhật tag ở cả website và mobile app. Hoặc bạn cần một hệ thống có thể chia sẻ công việc cũng như quản lý việc chỉnh sửa theo từng version
Nếu bạn không thể sử dụng Google Tag Manager thì gtag.js là lựa chọn còn lại. Hoặc nếu như bạn chỉ muốn sử dụng gtag.js thôi và có thể chỉnh sửa, cập nhật hoặc gắn code trực tiếp lên website.
5. Cấu trúc Google Tag Manager
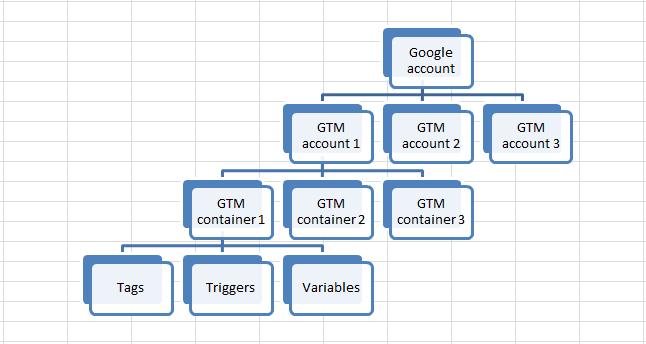
GTM có cấu trúc phân cấp với cấp cao nhất là GTM account, bên dưới account là các Container (Vùng chứa). Trong container là các Tag, Trigger và Variable.
Với 1 tài khoản Google (ví dụ Gmail account) bạn có thể tạo được nhiều tài khoản GTM account, và mỗi GTM account sẽ tạo được nhiều Container.
Hình mình vẽ minh họa cấu trúc GTM bên dưới

Một GTM account thường được sử dụng cho 1 công ty hoặc tổ chức. Thông thường, với người dùng cá nhân hoặc công ty bình thường, mỗi Google account chỉ cần 1 GTM account là đủ. Tuy nhiên đối với các agency quản lý nhiều công ty khách hàng thì họ sẽ tạo ra nhiều GTM account tương ứng với từng công ty khách hàng.
Với 1 GTM account, bạn có thể tạo được nhiều GTM container. Mỗi container tương ứng cho 1 website. Nếu bạn có nhiều website thì nên tạo nhiều container tương ứng với số lượng website đó.
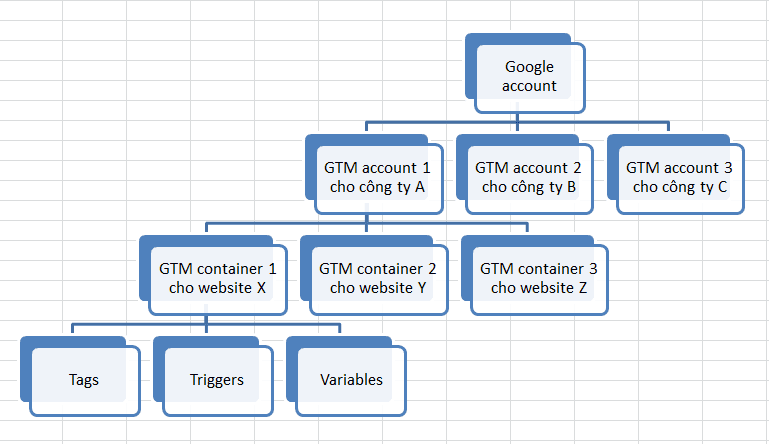
Cấu trúc GTM áp dụng vào thực tế

Các bạn xem thêm video này để hiểu rõ hơn: https://www.youtube.com/watch?v=nG22Uvox07k
Trong GTM Container lại có thể tạo được nhiều Workspace (vùng làm việc). Với tài khoản GTM free thì mỗi Container có tối đa 3 Workspace. Còn tài khoản GTM 360 thì số lượng Workspace có thể tạo là vô hạn.
Mục đích GTM cho phép bạn tạo ra nhiều vùng làm việc là để tách biệt các thay đổi về Tag, Trigger hoặc Variable trên cùng 1 Container. Giả sử bạn có 2 chỉnh sửa cho 2 Tag là Google Analytics và Facebook Pixel, nhưng bạn chỉ muốn publish 1 tag đã hoàn tất là Google Analytics. Tag còn lại bạn cần thời gian nghiên cứu thêm và sẽ publish sau. Tuy nhiên khi publish thì toàn bộ các Tag, Trigger và Variable trong container sẽ được publish theo. Do đó Tag chưa hoàn thành là Facebook cũng sẽ được publish, gây ra lỗi hoặc không chính xác. Chính vì vậy mà bạn tách Tag Google Analytics và Facebook Pixel ra từng Workspace riêng để tiện chỉnh sửa và publish.
6. Cài đặt Google Tag Manager
Qua các phần trên chắc các bạn cũng đã hiểu nhiều về sử dụng Google Tag Manager (GTM) rồi phải không? Giờ mình sẽ bắt tay vào cài đặt và sử dụng nó nhé!
Việc đăng ký tài khoản GTM khá dễ dàng vì nó miễn phí và bạn chỉ cần 1 tài khoản Google (như Gmail) là đủ. Bên dưới là các bước tiến hành chi tiết
Bước 1: Truy cập vào website https://tagmanager.google.com và tiến hành đăng nhập với tài khoản Google của bạn.
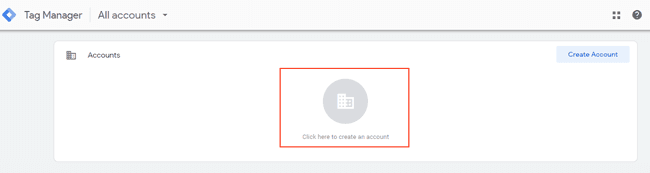
Bước 2: Bấm vào “Click here to create an account” để tiến hành tạo mới GTM account. Thông thường bạn chỉ cần 1 GTM account là quá đủ cho công việc của mình rồi.

Bạn có thể tạo thêm nhiều GTM account sau này nếu muốn
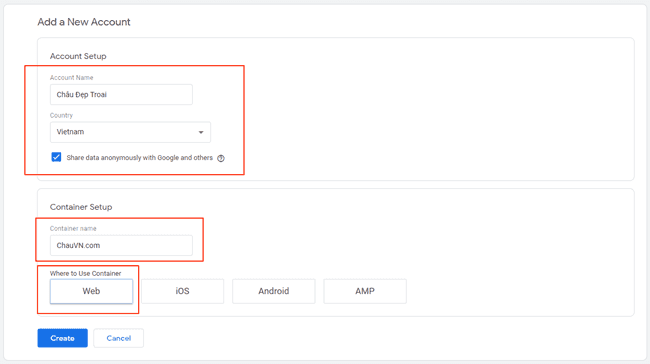
Bước 3: Điền các thông tin cần thiết để tạo GTM account và Container ban đầu

Phần Account Setup
- Account Name: Tên GTM account bạn muốn tạo. Nếu là công ty thì bạn đặt luôn tên công ty cho dễ quản lý.
- Country: Chọn Việt Nam hoặc quốc gia bạn đang sống.
- Check vào ô “Share data anonymously with Google and others” để Google thu thập dữ liệu phân tích benchmarking. Không chọn cũng không sao.
Phần Container Setup
- Container Name: Tên website của bạn, ví dụ của mình là ChauVN.com.
- Where to use Container: Chọn Web để triển khai. Nếu bạn muốn triển khai GTM trên iOS, Android hoặc AMP thì chọn nó.
Bấm Create để tiếp tục
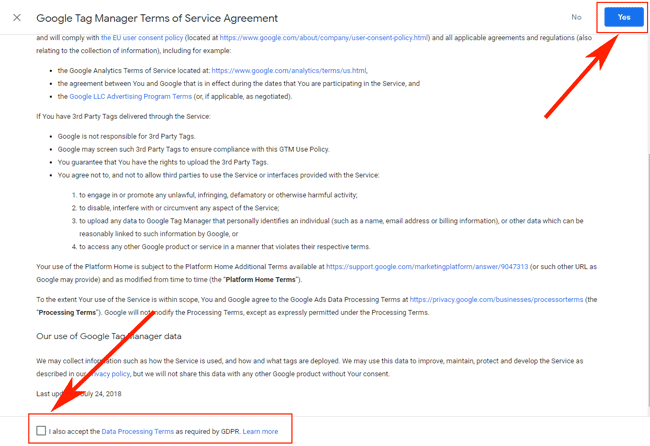
Bước 4: Chọn chấp nhận “Google Tag Manager Terms of Service Agreement“

Tick chọn “I also accept the Data Processing Terms as required by GDPR. Learn more” và bấm nút “Yes” màu xanh ở góc trên bên phải để tiếp tục
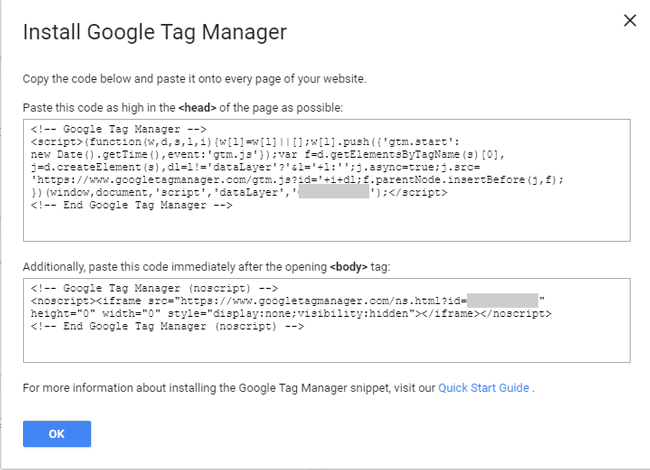
Bước 6: Lấy code cài đặt Google Tag Manager
GTM sẽ cung cấp cho bạn 2 đoạn code để gắn lên website. Bạn có thể gắn ngay lúc cài đặt hoặc quay lại gắn sau khi đã cài đặt xong. Copy lại 2 đoạn code này để sử dụng ở bước tiếp theo.

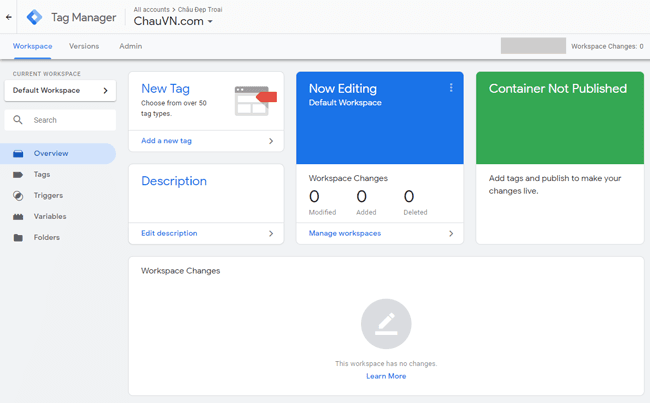
Bấm OK để tiếp tục vào giao diện của GTM
Giao diện của GTM sau khi tạo account và cài đặt xong sẽ như hình bên dưới

Bước 7: Gắn code GTM Container Tag lên website
Container Tag là một tag đặc biệt của Google Tag Manager. Tag này phải được gắn đầu tiên vào tất cả các trang trên website để GTM có thể hoạt động được. Container Tag có 2 đoạn code nhỏ là <scrip></script> và <noscript></noscript>.
Bạn Copy và Paste 2 đoạn code trên trực tiếp vào mã nguồn website theo hướng dẫn của GTM.
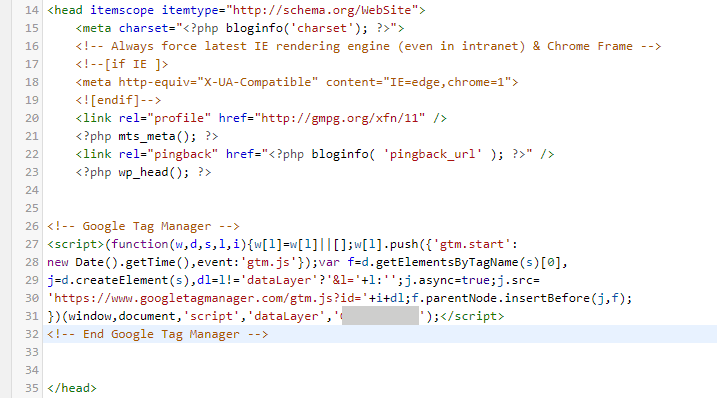
Cụ thể, dán đoạn code <script>…</script> vào trong thẻ <head> của website. Vị trí như hình bên dưới

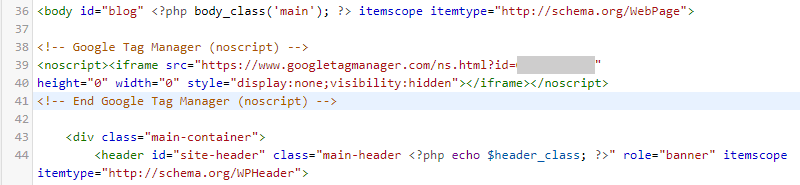
Dán tiếp đoạn code còn lại <noscript>…</noscript> ngay bên dưới thẻ mở <body>. Vị trí như hình bên dưới

Bạn có thể nhờ bộ phận developer (IT) gắn giúp nến không có quyền chỉnh sửa website hoặc bạn không biết nó nằm ở đâu nhé! Sau khi đã gắn code thành công lên website, bạn vào lại giao diện GTM và bấm Submit (Gửi) để cập nhật code.
Bước 8: Kiểm tra GTM đã hoạt động thành công hay chưa
Sau khi cài đặt xong xuôi, để biết được GTM có hoạt động trên website bạn hay không bạn cài đặt extension trên trình duyệt Chrome là Tag Assistant (by Google)
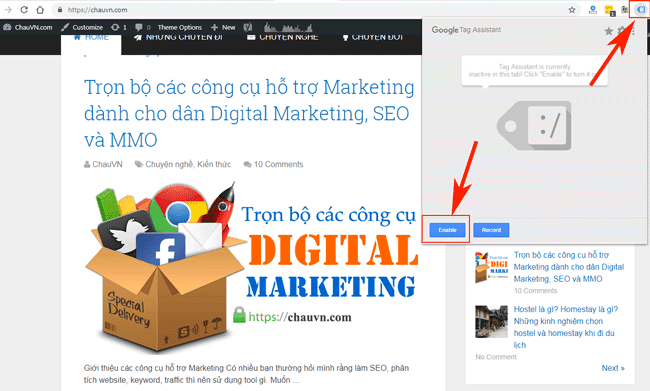
Sau khi cài đặt plugin, bạn mở website lên, bấm vào icon Tag Assitant như hình rồi bấm Enable.

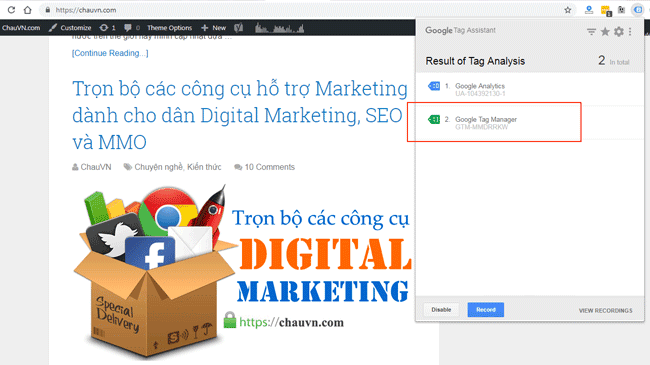
Sau đó bạn reload (F5) lại trang web, bấm lại vào icon Tag Assistant. Nếu bạn thấy có thẻ Google Tag Manager màu xanh như hình thì có nghĩa là bạn đã cài đặt thành công rồi đó.

Sau khi cài đặt xong GTM, tiếp theo bạn sẽ cần cài đặt tiếp tục một số Tag thông dụng như Google Analytics, Google Ads Conversion Tracking, Google Ads Remarketing,…
7. Cài đặt Google Analytics với Google Tag Manager
Để cài đặt Google Analytics cho website thông qua Google Tag Manager bạn cần phải có 2 thứ sau:
- Tài khoản Google Analytics đang hoạt động có Tracking ID của website. Mình giả sử bạn đã có rồi nhé! Nếu chưa có thì bạn cần tạo tài khoản Google Analytics cho website trước khi tiếp tục.
- Tài khoản Google Tag Manager đang hoạt động. Cách cài đặt như các bước mình đã hướng dẫn ở trên.
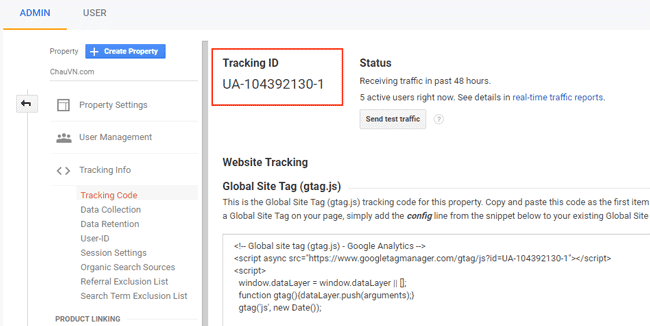
Bước 1: Lấy Tracking ID của website
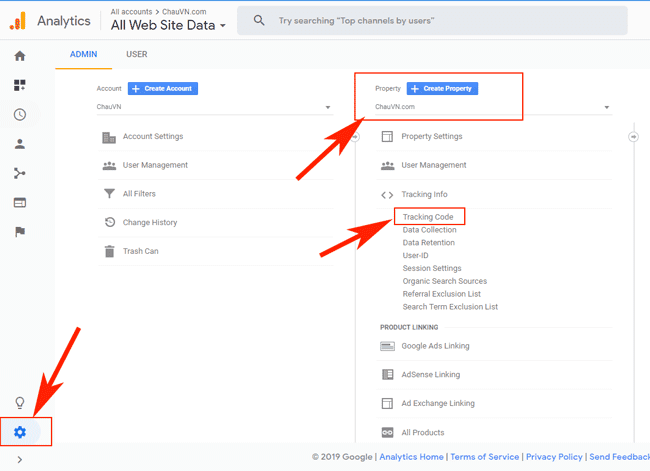
Đầu tiên bạn đăng nhập vào tài khoản Google Analytics của mình. Chọn tài khoản Website cần lấy Tracking ID (ví dụ của mình là ChauVN.com). Vào tiếp phần Admin, ở cột ở giữa chọn Property => Chọn Tracking Info => Tracking Code

Sau đó copy Tracking ID của mình lại và lưu vào file text nào đó để dùng ở bước tiếp theo.

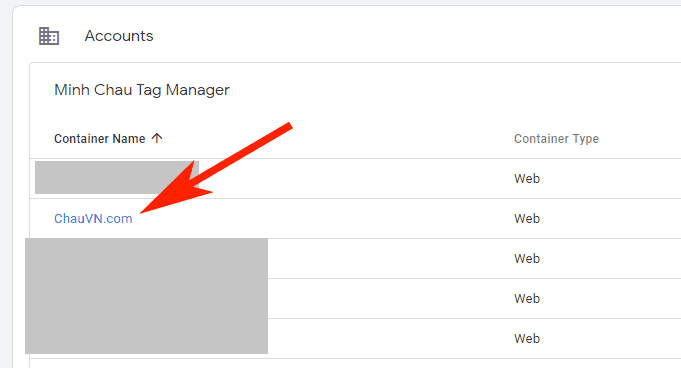
Bước 2: Tạo Google Analytics Tag trong Google Tag Manager
Tiếp tục đăng nhập vào tài khoản GTM của bạn, chọn Container (vùng chứa) bạn muốn tạo Tag. Thường tên Container sẽ được đặt cùng tên với website để cho dễ nhớ.

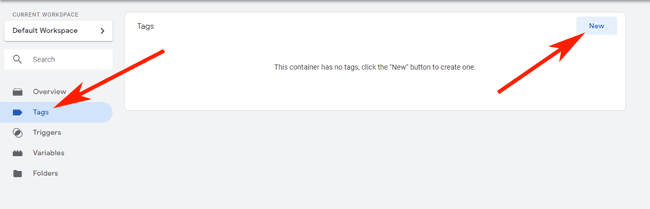
Sau khi chọn container bạn sẽ vào giao diện Workspace để làm việc. Để thêm Tag Google Analytics mới, bạn vào phần Tag => chọn New ở góc phải.

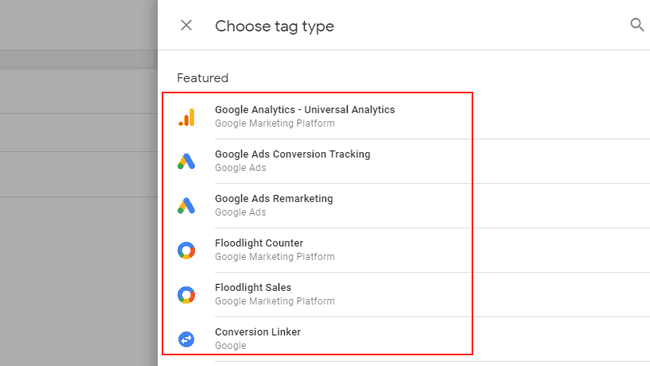
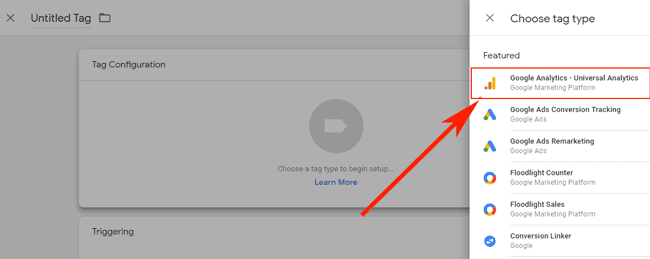
Tiếp tục chọn Page tag type là “Google Analytics – Universal Analytics“

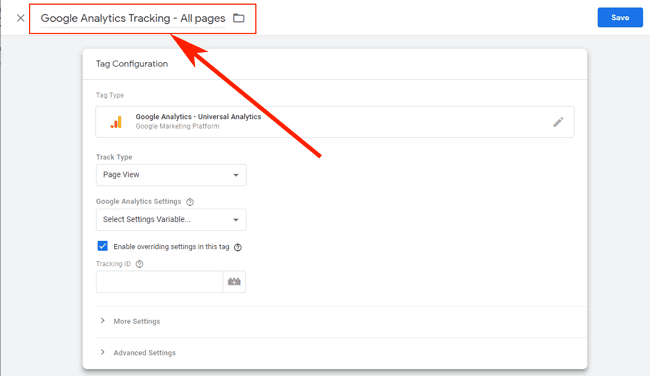
Sau đó bạn tiến hành đặt tiên Tag, ví dụ là “Google Analytics Tracking – All pages“

Chọn Track Type là Page View
Bước 3: Tạo biến Variable để lưu trữ Tracking ID
Chọn Google Analytics Settings => New Variable. Nếu không muốn tạo Variable mới, bạn có thể check vào ô “Enable overriding settings in this tag” và điền Tracking ID thủ công đã lấy ở bước 1 ở trên.
Nếu chọn New Variable, bạn sẽ gán Tracking ID vào một biến tĩnh cố định có thể tái sử dụng nhiều lần sau này thay vì mỗi lần đụng tới Google Analytics là bạn phải nhập lại Tracking ID khá là khó nhớ.
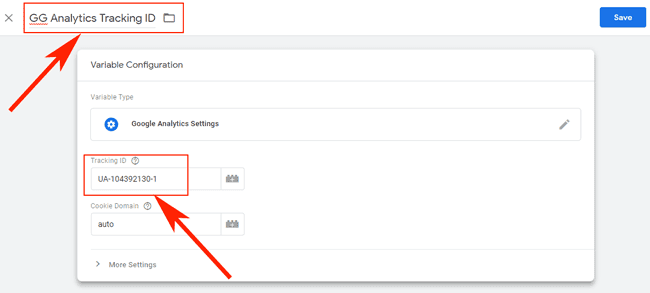
Đặt tên cho Variable, ví dụ mình đặt là GG Analytic Tracking ID. Sau đó điền Tracking ID đã lấy ở bước 1 vào. Các mục còn lại để mặc định như vậy.

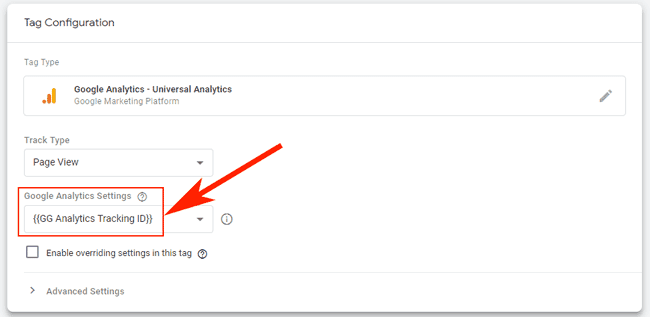
Bấm Save để lưu lại và quay về màn hình tạo Google Analytics Tag trước đó. Bạn sẽ thấy là tên biến lưu Tracking ID giờ đã được điền vào là “{{GG Analytics Tracking ID}}“

Bước 4: Tạo Trigger để kích hoạt Tag Google Analytics
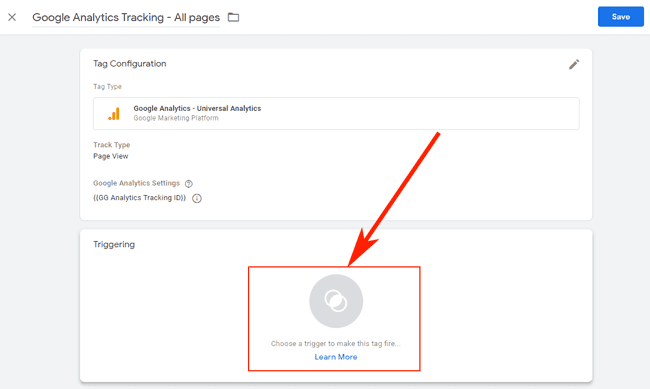
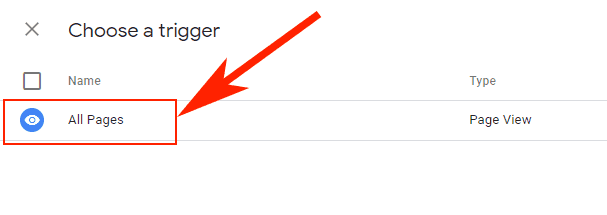
Tiếp theo bạn kéo xuống phía dưới để tạo Trigger kích hoạt Tag. Bấm vào vòng tròn xám ở khung Triggering.

Sau đó chọn All Pages vì chúng ta muốn tag Google Analytics được kích hoạt trên tất cả các trang của website.

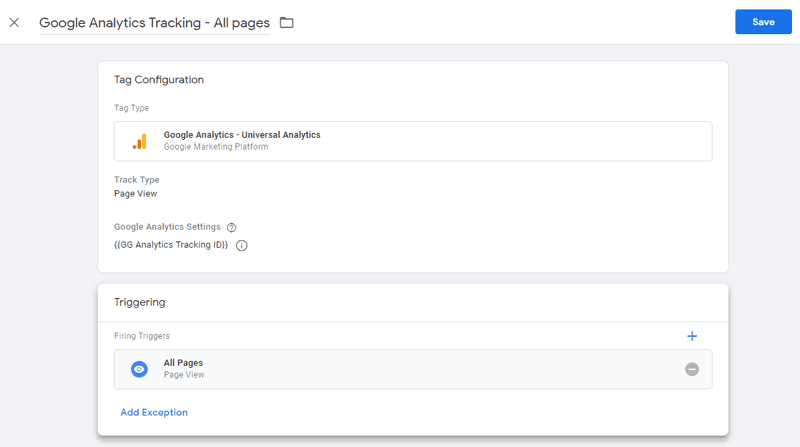
Chọn xong bạn sẽ quay trở lại màn hình tạo Tag mới trước đó. Nếu muốn chặn Google Analytics tag kích hoạt ở một trang cụ thể nào đó, bạn chọn Add Exception => thêm 1 Trigger mới dạng DOM Ready và đặt điều kiện cho Trigger mới này.
Sau khi hoàn tất thì tổng thể Tag Google Analytics của bạn sẽ như hình bên dưới

Bạn bấm Save để lưu lại Tag mới tạo và quay trở về màn hình Workspace.
Bước 5: Kiểm tra hoạt động của Tag mới tạo
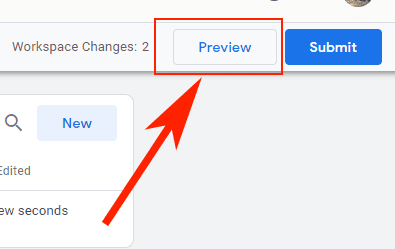
Trước khi Submit (Publish) Tag mới, bạn nên kiểm tra lại xem đã cấu hình đúng chưa. Bấm vào nút Preview bên cạnh nút Submit

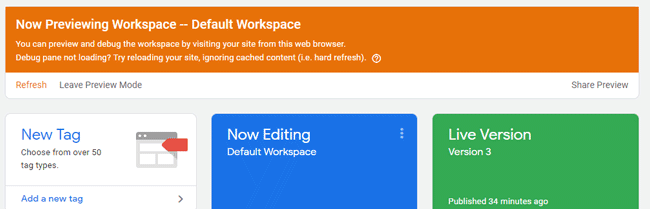
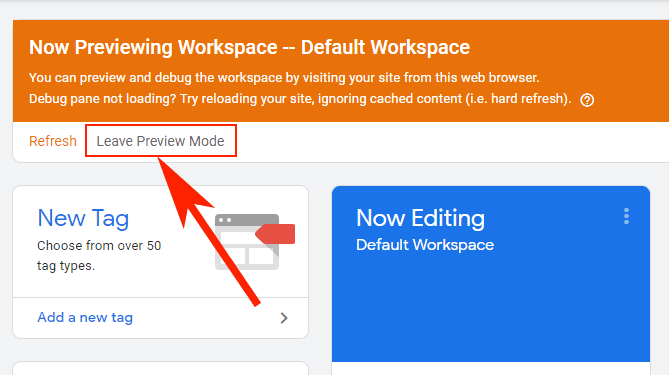
Sau khi vào chế độ Preview, bạn sẽ thấy Workspace có thêm thông báo màu cam cho biết bạn đang ở chế độ Preview và Debug.

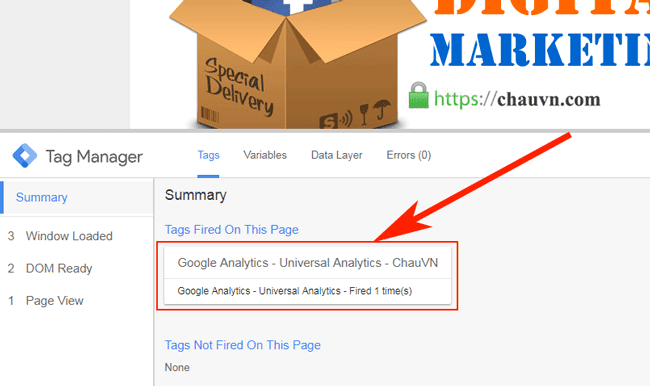
Tiếp theo bạn reload (F5) lại website của mình sẽ thấy một cửa sổ debug xuất hiện bên dưới website. Như hình là đã ok

Như hình là Tag Google Analytics đã được kích hoạt thành công.
Sau khi kiểm tra xong, bạn thoát chế độ Preview và Submit tag mới để GTM cập nhật Google Analytics lên website

Như vậy là bạn đã hoàn thành bước cài đặt Google Analytics thông qua Google Tag Manager (GTM)
Hi vọng qua bài viết này các bạn sẽ nắm vững GTM để triển khai các code cần thiết lên website của mình.
Hiện tại mình cũng đang cung cấp các dịch vụ về Quản lý và Tối ưu chiến dịch Google Ads và Facebook Ads tại đây. Bạn nào có nhu cầu thì cứ liên hệ mình nhé!
Chúc các bạn thành công!

Mình muốn xem báo cáo của tag manager ở đâu vậy anh. thanks
Tag manager là nơi cấu hình tag, đâu có xem report trong đó. Bạn xem ở GG ads hoặc GG analytics đó
Nếu mình dùng layer popup thì có tracking được không ta
bạn cho mình hỏi, mình đã cài Google Analytics vào site rồi, giờ mình có dùng được thẻ track Page Views trong GTM nữa không? Vì nếu mình bật thẻ đó lên là nó báo lỗi trong Tag Assistant rằng tracked 2 lần
Cảm ơn bạn
Được chứ. Nếu dùng GTM thì bạn xóa code GG Analytics riêng trên web cho khỏi bị trùng. Toàn bộ code tracking/conversion/remkt bạn nên quản lý hết trong GTM
Hi Châu, bạn có bài hướng dẫn tracking banner trên site không nhỉ? Hay nếu banner chèn link thì mình đưa nó về dạng track link luôn? Cảm ơn bạn
Track banner trên site thì bạn gắn UTM là dễ nhất. Ko thì bạn bạn tag, fire trigger là “link click”, tham số là URL trang đích là đc.
anh cho em hỏi sau khi cài đặt vd click chẳng hạn, mình nhấn phím gì để check thử click xem trong Analytics có hiển thị đúng k anh? em cảm ơn anh
Bạn xem ở Mục 7, bước 5 mình có hướng dẫn kiểm tra lại đó.
Bước 5: Kiểm tra hoạt động của Tag mới tạo